WordPressのナビゲーション

WordPressには、画面に表示する位置・場所の違いで、以下の3タイプのナビゲーション・メニューが存在します。
1.メインメニュー(ナビゲーションメニュー)
2.サイドメニュー(サイドバー上のメニュー)
3.フッターメニュー(フッター領域上のメニュー)
1.メインメニュー
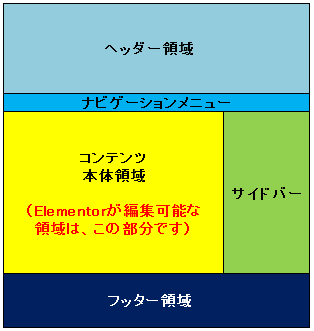
ヘッダー上またはヘッダー直下でコンテンツ幅一杯に横に展開されているナビメニューを言います。テーマによって言い方が微妙に異なった名称(下記)がありますが、所謂、ナビゲーションと言うと、このメイン・メニューを意味しています。
・グローバルメニュー
・ヘッダーナビ
・トップメニュー
・メインメニュー
どうしてこうも違った名称のメニューが存在するのか? ひとえにWordPressテーマを作成している制作者の命名でそのようになっています。このことがWordPressを難しくしている一因となっています。

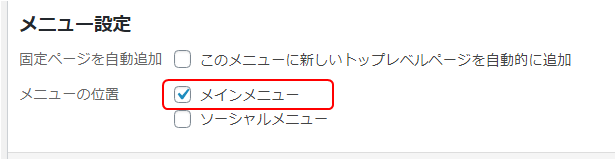
このメインメニューを設定するには、ダッシュボードの外観~メニュー~「新しいメニューを作成する」で設定します。ですが、ただメニューを設定しても画面上にメインメニューは表示されません。「メニューの位置」で設定したメニューがメインメニューであることを意味するチェックマークをつける必要があります。(上記)
2.サイドメニュー
ランディングページ(LP)のような1カラム・イメージのサイトならサイドメニューは設定する必要がありませんが、左サイドまたは右サイドに縦に展開するサイドバーを有する2カラムページに存在するサイドメニューを意味しています。サイドメニューの設定は、前記のメニュー設定ではなくてウジェットの設定(外観~ウジェット)で作成します。
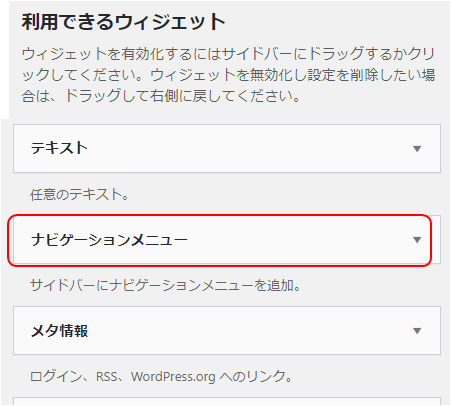
・外観~ウジェット~「ナビゲーションメニュー」のウジェット
このサイドメニューの設定手順は、前記のメインメニューの設定手順と異なることが、WordPress初心者には、何故、このような仕様なのか理解に苦しむ点で、筆者もそうでしたがWordPressの仕組みに慣れるまで時間がかかりました。
サイドメニューを設定する場合でも、前記のメインメニューを設定する手順と同様な手順を踏んでナビゲーションメニューのウジェットとなるメニューを予め設定しておきます。
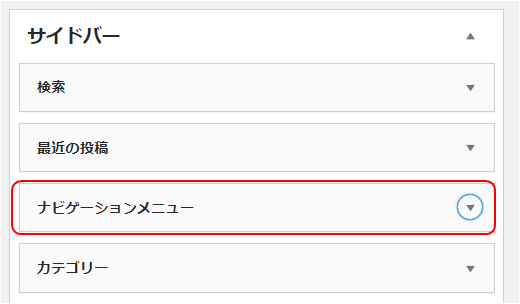
そして設定できたナビゲーションメニューをウジェット操作でサイドバーウジェットに設定して、始めてサイドメニューが画面上に表示されます。左側の利用できるウイジェット欄からナビゲーションメニューを選択して右側のサイドバー上にコピー&ペーストでサイドメニューを設定する。(下記)


3.フッターメニュー
前記のフッター領域を段組み(カラム)で何段に分割するかで、フッターメニューがいくつ作成できるかが決まります。例えば、3カラムの段組みならフッターメニュー1から3までの最大3つのフッターメニューが設定できるようになります。
フッター領域がいくつに分割されるかは、選んだWordPressテーマによって異なります。設定手順は、前記のサイドメニューと同様に、メニュー設定でフッターメニューを設定した後、ナビゲーション・メニューをウジェット設定でフッター領域にコピー&ペーストしてフッターメニューを設定します。
レスポンシブレイアウトでのサイドメニュー
サイトのスマートフォン対応を考慮したら、サイドバーは無い方が良いとの考えから、最近のWordPressテーマには、1カラムのLP仕様のサイトが主流となっています。LP仕様でなくてもサイドバーが無いサイト作りを試みるのも必要なスマフォ対応になるのではないでしょうか?
サイドバー無しのサイトには、フッターメニューなどを採用することで、サイドメニューを補完することが可能です。また始めからサイドバーが無いサイトなら拡張したコンテンツ幅を設定できることになります。
メインメニューの3タイプ
前記1のメインメニューには、主に以下の3タイプのメニューがあります。
1.ヘッダー上にあるメニュー
2.ヘッダー直下のナビバーにあるメニュー
3.アイキャッチ画像上にあるメニュー



