画像ボックスの縦の高さの不揃いを修正する?
高さがバラバラの画像ボックス等の高さを揃えたいと思ったことはありませんか? この件は画像ボックスだけの不具合ではなく、アイコンボックス等にも該当する事象でもあります。
今回は、その高さを統一する処理を、一つはプラグインを使った例と、もう一つはプラグインを使用せず、CSSの追加設定で行う例の2例を紹介します。
1)高さが不揃いの画像ボックス
3カラムの段組みを設定して各々のカラムに画像ボックスを設定してみました。画像ボックスのタイトルやテキストを下記のように変更してみまた。その結果、高さの異なる画像ボックスが3ツ作成されました。画像ボックスの高さの違いが一目で分かるように枠線を直線で設定してみました。(下記)

これは車です
吾輩は猫である。名前はまだない。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。

これはビール瓶です
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。

これはヒマワリ畑です
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。
2)プラグイン「Happy Addon 」で高さを調整
前記の高さ不揃いの画像ボックスに、プラグイン「Happy Addon 」を使って高さを統一する設定を試みてみました。その結果、高さが均一に等しくなりました。(下記)

これは車です
吾輩は猫である。名前はまだない。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。

これはビール瓶です
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。

これはヒマワリ畑です
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。
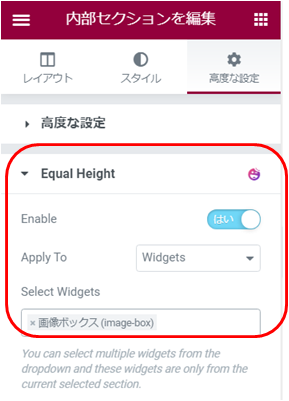
プラグイン「Happy Addon」での設定

プラグイン「Happy Addon」をインストールした後、高さを統一したいカラムが存在するセクションを選択し、高度な設定タブのEqual Heightタブを開き、Enable=はい、Apply ToにWidgetsを選択、Select Widgetsに画像ボックスを選択するに設定(左図)
3)CSSクラスの設定で高さを調整
前記のプラグインを使用しないもう一つの設定方法として、CSSクラスの設定手順があります。その結果、高さが均一に等しくなりました。(下記)

これは車です
吾輩は猫である。名前はまだない。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。

これはビール瓶です
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。

これはヒマワリ畑です
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。
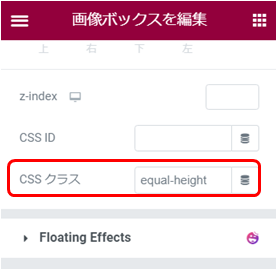
高さ統一対象の画像ボックスにCSSクラスを設置する

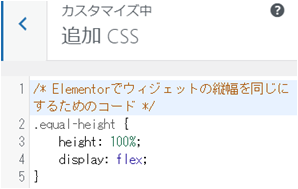
ダッシュボードのカスタマイズ~追加CSSを選択し、開かれた追加CSSのテキストエリアに、左記のCSS文を追加設定する。

そして、高さを統一したい画像ボックスを選択し、高度な設定タブのCSSクラス欄にequal-heightを設定する。この設定は高さを統一したい全ての画像ボックスについて、CSSクラスを設定する。(左図)