4.固定ページの登録
WordPressのインストール及びWordPressテーマが設定できたら、次にやることはナビゲーション・メニュー(ナビメニュー)の作成となります。ナビメニューの作成は、固定ページより設定するのが最も簡単な方法となります。
即ち、サイトの全ての固定ページを予め作成した上で、ナビメニューを作成する手順をお薦めします。勿論、個々の固定ページは、コンテンツの中身が空白でページ名と半角英数字のパーマリンクだけあれば事足ります。
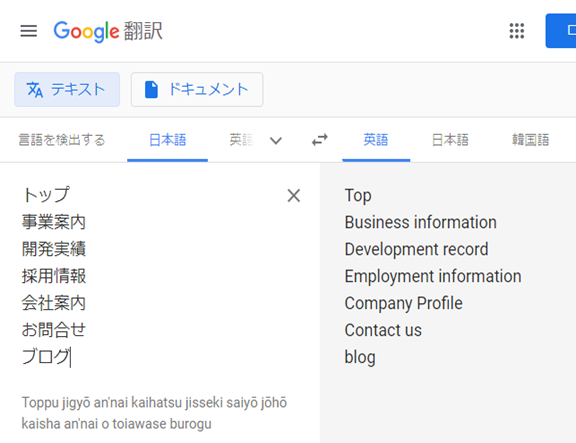
その際、利用するツールがGoogleアプリの翻訳機能(右図)です。右図の全角漢字部分がページ名一覧です。その右隣の半角英数字がパーマリンク一覧となります。事前に右図の対応表をGoogle翻訳で作成しておきます。

4-1.最初のページ(トップ)の登録

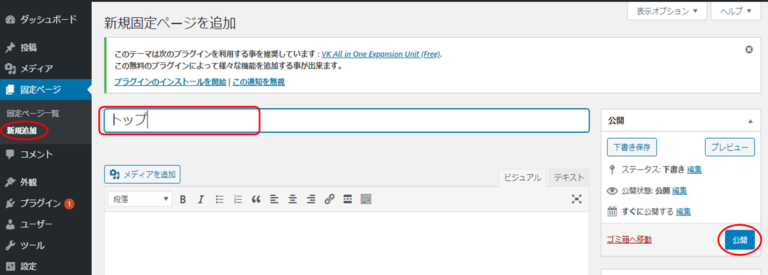
ダッシュボード~固定ページ~新規作成でページ名「トップ」を入力し「公開」ボタンを押す。
4-2.最初のページ(トップ)のパーマリンク編集


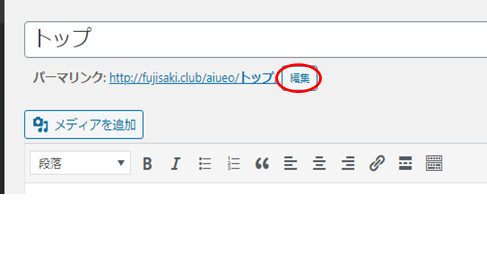
パーマリンク欄の「編集」をクリックする。
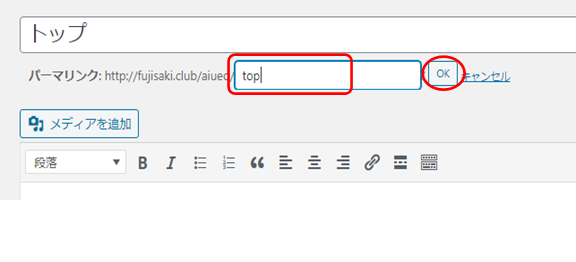
ページ対応表より半角英数字のパーマリンクを取り出し、パーマリンク欄に挿入して「OK」ボタンを押す。
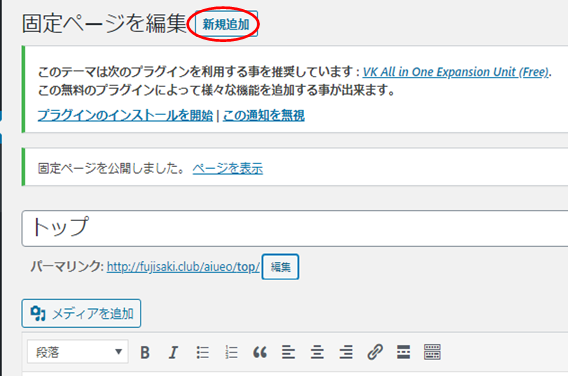
4-3.最初のページ(トップ)の登録完了

最初のページ(トップ)の登録ができたら、2番目のページ(事業案内)の登録用に、固定ページを編集画面で「新規追加」ボタンを押す。
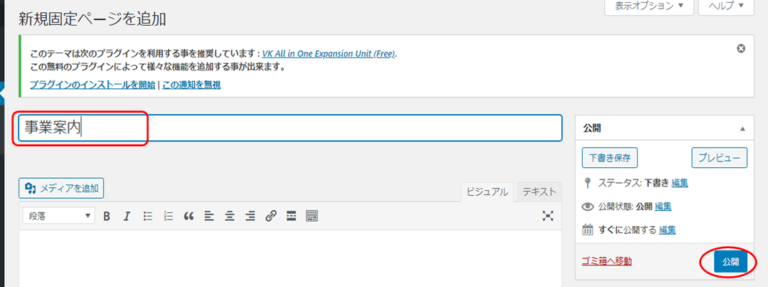
4-4.次のページ(事業案内)の登録


「新規固定ページを追加」画面で「事業案内」と」入力して「公開」ボタンを押す。
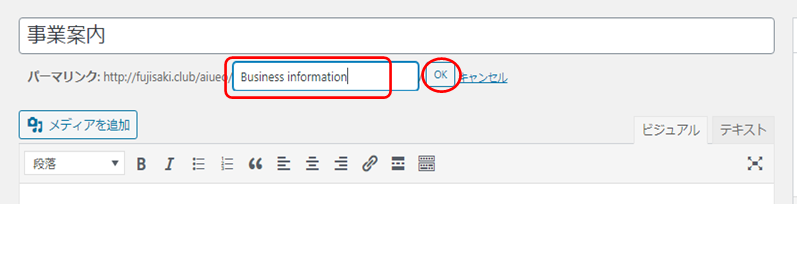
パーマリンク入力域で「事業案内」に該当する半角英数字のパーマリンクを入力して「OK」ボタンを押す。
後は、残りのページ「開発実績」から「ブログ」ページまで、同じ登録処理を繰り返す。
即ち、1.固定ページの新規追加、2.ページ名の入力、3.パーマリンクの編集の3工程を最後のページ「ブログ」までを繰り返して、先ずは固定ページの登録処理を完結させること。
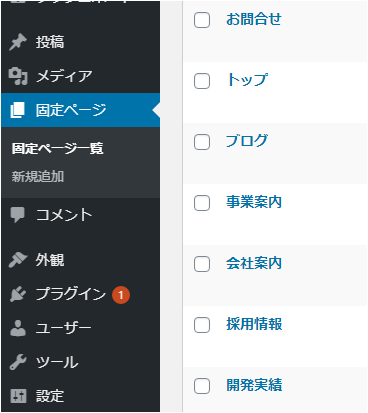
4-5.固定ページ一覧を表示

前記までの固定ページの登録処理で、該当WordPressサイトで作成予定となる固定ページを、コンテンツ空白のページで全て作成した結果、ダッシュボードの固定ページ一覧を表示した結果が、左記になります。
4-6.カスタマイズ/「ホームページの設定」

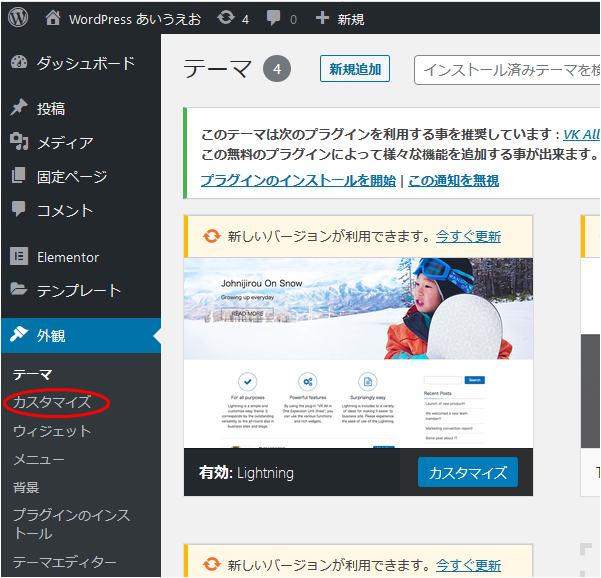
ダッシュボードに戻り、外観~「カスタマイズ」をクリックする。
4-7.ホームページの設定

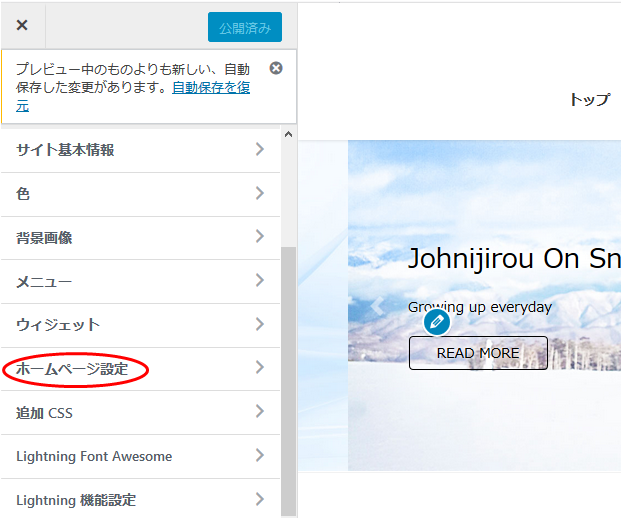
カスタマイズ・メニューの「ホームページ設定」をクリックする。
4-8.ホームページの表示

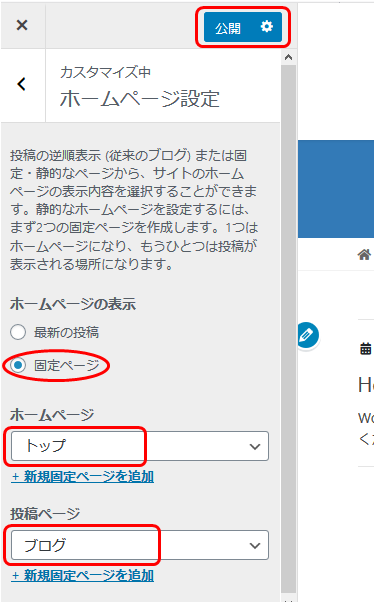
「ホームページ設定」画面で、
1.ホームページの表示を「固定ページ」に選択し、
2.ホームページを「トップ」に選択し、
3.投稿ページを「ブログ」に選択する。
最後に「公開」ボタンを押す。
結局のところ、「ホームページの設定」とは、何を設定しているのか?
即ち、サイトのトップページは、投稿ページではなくて、「トップ」と呼ばれる固定ページであることを宣言しています。
